Drawing Workbench: Difference between revisions
| Line 14: | Line 14: | ||
=== Scripting === |
=== Scripting === |
||
At the moment the end user workflows are very limited. So maybe the scripting is more interesting. |
At the moment the end user workflows are very limited. So maybe the scripting is more interesting. |
||
exampel how to use the scripting API of the drawing module |
|||
first of all you need the Part and the Drawing module: |
|||
import Part, Drawing |
import Part, Drawing |
||
create a small sample part |
|||
Part.show(Part.makeBox(100,100,100).cut(Part.makeCylinder(80,100)).cut(Part.makeBox(90,40,100)).cut(Part.makeBox(20,85,100))) |
Part.show(Part.makeBox(100,100,100).cut(Part.makeCylinder(80,100)).cut(Part.makeBox(90,40,100)).cut(Part.makeBox(20,85,100))) |
||
direct projection |
|||
Shape = App.ActiveDocument.Shape.Shape |
Shape = App.ActiveDocument.Shape.Shape |
||
[visibly,hidden] = Drawing.project(Shape) |
[visibly,hidden] = Drawing.project(Shape) |
||
print "visible edges:", len(visibly.Edges) |
print "visible edges:", len(visibly.Edges) |
||
print "hidden edges:", len(hidden.Edges) |
print "hidden edges:", len(hidden.Edges) |
||
all was projected on the Z-plane: |
|||
print "Bnd Box shape: X=",Shape.BoundBox.XLength," Y=",Shape.BoundBox.YLength," Z=",Shape.BoundBox.ZLength |
print "Bnd Box shape: X=",Shape.BoundBox.XLength," Y=",Shape.BoundBox.YLength," Z=",Shape.BoundBox.ZLength |
||
print "Bnd Box project: X=",visibly.BoundBox.XLength," Y=",visibly.BoundBox.YLength," Z=",visibly.BoundBox.ZLength |
print "Bnd Box project: X=",visibly.BoundBox.XLength," Y=",visibly.BoundBox.YLength," Z=",visibly.BoundBox.ZLength |
||
And now the parametric way |
|||
| ⚫ | |||
insert a Page object and assign a template |
|||
App.activeDocument().addObject('Drawing::FeaturePage','Page') |
App.activeDocument().addObject('Drawing::FeaturePage','Page') |
||
App.activeDocument().Page.Template = App.ConfigGet('AppHomePath')+'Mod/Drawing/Templates/A3_Landscape.svg' |
App.activeDocument().Page.Template = App.ConfigGet('AppHomePath')+'Mod/Drawing/Templates/A3_Landscape.svg' |
||
create a view on the "Shape" object, define the position and scale and assign it to a Page |
|||
App.activeDocument().addObject('Drawing::FeatureViewPart','View') |
App.activeDocument().addObject('Drawing::FeatureViewPart','View') |
||
App.activeDocument().View.Source = App.activeDocument().Shape |
App.activeDocument().View.Source = App.activeDocument().Shape |
||
| Line 43: | Line 45: | ||
App.activeDocument().Page.addObject(App.activeDocument().View) |
App.activeDocument().Page.addObject(App.activeDocument().View) |
||
create a second view on the same object but the view is |
|||
rotatet 90 degrees. |
|||
App.activeDocument().addObject('Drawing::FeatureViewPart','ViewRot') |
App.activeDocument().addObject('Drawing::FeatureViewPart','ViewRot') |
||
App.activeDocument().ViewRot.Source = App.activeDocument().Shape |
App.activeDocument().ViewRot.Source = App.activeDocument().Shape |
||
| Line 54: | Line 56: | ||
App.activeDocument().Page.addObject(App.activeDocument().ViewRot) |
App.activeDocument().Page.addObject(App.activeDocument().ViewRot) |
||
create a third view on the same object but with an isometric |
|||
view direction. Also the hidden lines are activated. |
|||
App.activeDocument().addObject('Drawing::FeatureViewPart','ViewIso') |
App.activeDocument().addObject('Drawing::FeatureViewPart','ViewIso') |
||
| Line 65: | Line 67: | ||
App.activeDocument().Page.addObject(App.activeDocument().ViewIso) |
App.activeDocument().Page.addObject(App.activeDocument().ViewIso) |
||
change something and update. |
|||
The update process change the view and the page |
|||
App.activeDocument().View.X = 30.0 |
App.activeDocument().View.X = 30.0 |
||
App.activeDocument().View.Y = 30.0 |
App.activeDocument().View.Y = 30.0 |
||
| Line 72: | Line 74: | ||
App.activeDocument().recompute() |
App.activeDocument().recompute() |
||
Accessing the bits and peaces: |
|||
get the SVG fragment of a single view |
|||
ViewSVG = App.activeDocument().View.ViewResult |
ViewSVG = App.activeDocument().View.ViewResult |
||
print ViewSVG |
print ViewSVG |
||
get the hole result page (its a file in the document temp dir, only read allowed) |
|||
print "Resulting SVG document: ",App.activeDocument().Page.PageResult |
print "Resulting SVG document: ",App.activeDocument().Page.PageResult |
||
file = open(App.activeDocument().Page.PageResult,"r") |
file = open(App.activeDocument().Page.PageResult,"r") |
||
print "Result page is ",len(file.readlines())," lines long" |
print "Result page is ",len(file.readlines())," lines long" |
||
important, give free the file! |
|||
del file |
del file |
||
insert a view with your own content: |
|||
App.activeDocument().addObject('Drawing::FeatureView','ViewSelf') |
App.activeDocument().addObject('Drawing::FeatureView','ViewSelf') |
||
App.activeDocument().ViewSelf.ViewResult = """<g id="ViewSelf" |
App.activeDocument().ViewSelf.ViewResult = """<g id="ViewSelf" |
||
| Line 100: | Line 102: | ||
App.activeDocument().Page.addObject(App.activeDocument().ViewSelf) |
App.activeDocument().Page.addObject(App.activeDocument().ViewSelf) |
||
App.activeDocument().recompute() |
App.activeDocument().recompute() |
||
del Shape,ViewSVG |
del Shape,ViewSVG |
||
| ⚫ | |||
Revision as of 12:56, 30 August 2009
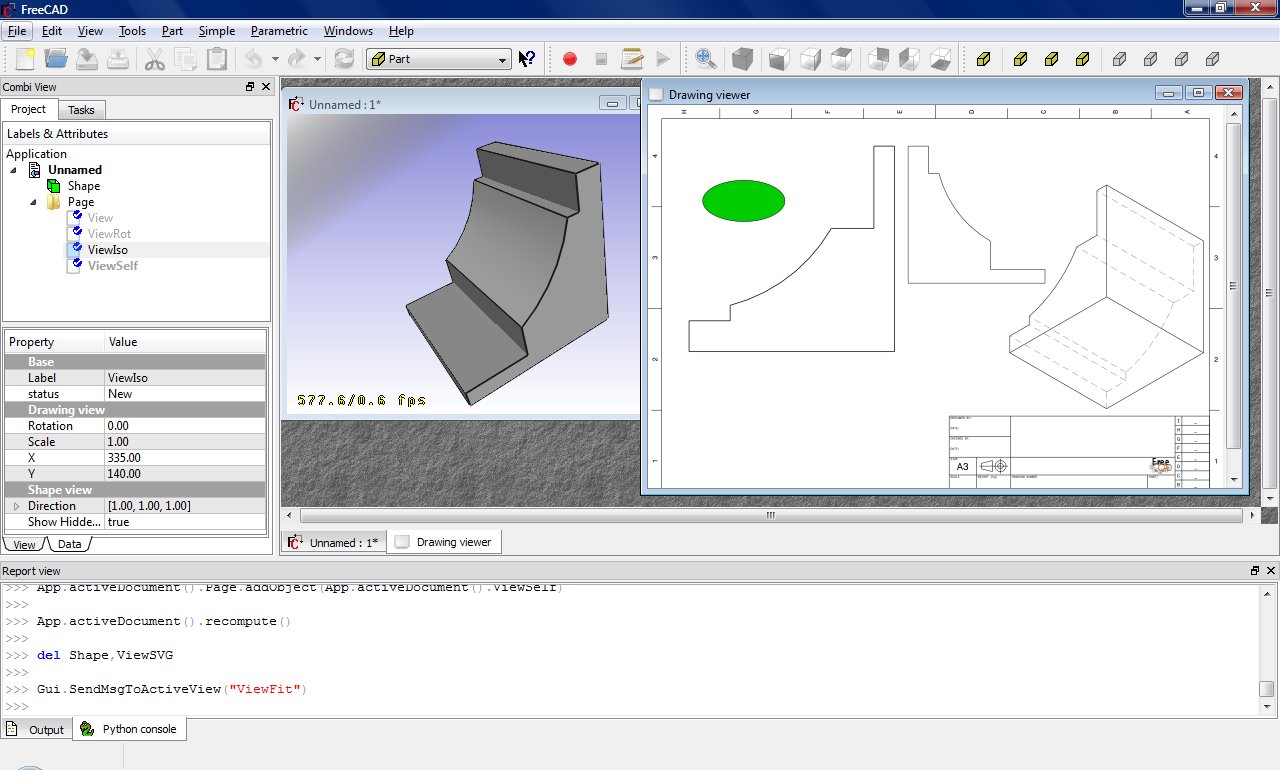
The Drawing module is made to allow you to put your 3D work on paper. That is, to put views of your models in a 2D window, and to insert that window in a drawing, for example a sheet, with a border, a title and your logo, and finally to print that sheet. The Drawing module is currently under construction and more or less a tecnology preview!
In the picture you see the main concepts of the Drawing module. The document contains a Shape object (Schenkel) which we want to extract to a drawing. Therefore a "Page" was created. A page gets instantiated through a template. In this case A3_Landscape. The Template is a SVG document which holds frames, logos and complies to some kind of standard.
In this page we can insert one or more views. Each view has a position on the page (Properties X,Y), a scale factor (Property scale) and additional properties. Every time the page or the view or the referenced object changes, the page gets regenerated and the page display updated.
Scripting
At the moment the end user workflows are very limited. So maybe the scripting is more interesting. exampel how to use the scripting API of the drawing module
first of all you need the Part and the Drawing module:
import Part, Drawing
create a small sample part
Part.show(Part.makeBox(100,100,100).cut(Part.makeCylinder(80,100)).cut(Part.makeBox(90,40,100)).cut(Part.makeBox(20,85,100)))
direct projection
Shape = App.ActiveDocument.Shape.Shape [visibly,hidden] = Drawing.project(Shape) print "visible edges:", len(visibly.Edges) print "hidden edges:", len(hidden.Edges)
all was projected on the Z-plane:
print "Bnd Box shape: X=",Shape.BoundBox.XLength," Y=",Shape.BoundBox.YLength," Z=",Shape.BoundBox.ZLength print "Bnd Box project: X=",visibly.BoundBox.XLength," Y=",visibly.BoundBox.YLength," Z=",visibly.BoundBox.ZLength
And now the parametric way
insert a Page object and assign a template
App.activeDocument().addObject('Drawing::FeaturePage','Page')
App.activeDocument().Page.Template = App.ConfigGet('AppHomePath')+'Mod/Drawing/Templates/A3_Landscape.svg'
create a view on the "Shape" object, define the position and scale and assign it to a Page
App.activeDocument().addObject('Drawing::FeatureViewPart','View')
App.activeDocument().View.Source = App.activeDocument().Shape
App.activeDocument().View.Direction = (0.0,0.0,1.0)
App.activeDocument().View.X = 10.0
App.activeDocument().View.Y = 10.0
App.activeDocument().Page.addObject(App.activeDocument().View)
create a second view on the same object but the view is rotatet 90 degrees.
App.activeDocument().addObject('Drawing::FeatureViewPart','ViewRot')
App.activeDocument().ViewRot.Source = App.activeDocument().Shape
App.activeDocument().ViewRot.Direction = (0.0,0.0,1.0)
App.activeDocument().ViewRot.X = 290.0
App.activeDocument().ViewRot.Y = 30.0
App.activeDocument().ViewRot.Scale = 1.0
App.activeDocument().ViewRot.Rotation = 90.0
App.activeDocument().Page.addObject(App.activeDocument().ViewRot)
create a third view on the same object but with an isometric view direction. Also the hidden lines are activated.
App.activeDocument().addObject('Drawing::FeatureViewPart','ViewIso')
App.activeDocument().ViewIso.Source = App.activeDocument().Shape
App.activeDocument().ViewIso.Direction = (1.0,1.0,1.0)
App.activeDocument().ViewIso.X = 335.0
App.activeDocument().ViewIso.Y = 140.0
App.activeDocument().ViewIso.ShowHiddenLines = True
App.activeDocument().Page.addObject(App.activeDocument().ViewIso)
change something and update. The update process change the view and the page
App.activeDocument().View.X = 30.0 App.activeDocument().View.Y = 30.0 App.activeDocument().View.Scale = 1.5 App.activeDocument().recompute()
Accessing the bits and peaces: get the SVG fragment of a single view
ViewSVG = App.activeDocument().View.ViewResult print ViewSVG
get the hole result page (its a file in the document temp dir, only read allowed)
print "Resulting SVG document: ",App.activeDocument().Page.PageResult file = open(App.activeDocument().Page.PageResult,"r") print "Result page is ",len(file.readlines())," lines long"
important, give free the file!
del file
insert a view with your own content:
App.activeDocument().addObject('Drawing::FeatureView','ViewSelf')
App.activeDocument().ViewSelf.ViewResult = """<g id="ViewSelf"
stroke="rgb(0, 0, 0)"
stroke-width="0.35"
stroke-linecap="butt"
stroke-linejoin="miter"
transform="translate(30,30)"
fill="#00cc00"
>
<ellipse cx="40" cy="40" rx="30" ry="15"/>
</g>
"""
App.activeDocument().Page.addObject(App.activeDocument().ViewSelf)
App.activeDocument().recompute()
del Shape,ViewSVG
That leads to following result: